Grasshopper is an app that teaches users the world’s most popular scripting language i.e. JavaScript, for free. It was launched by Google’s Area 120 team. As of today, the application has over 1 million users and an excellent rating of 4.6/5.
Grasshopper JavaScript app review
Getting started
Grasshopper requires about 64 megabytes of free storage memory. The app doesn’t ask you to enable any permissions when you run it for the 1st time. Logging in is optional in the Grasshopper app. If you log in, Grasshopper will sync your progress to its servers so that you can access your account on multiple devices.
UI and features
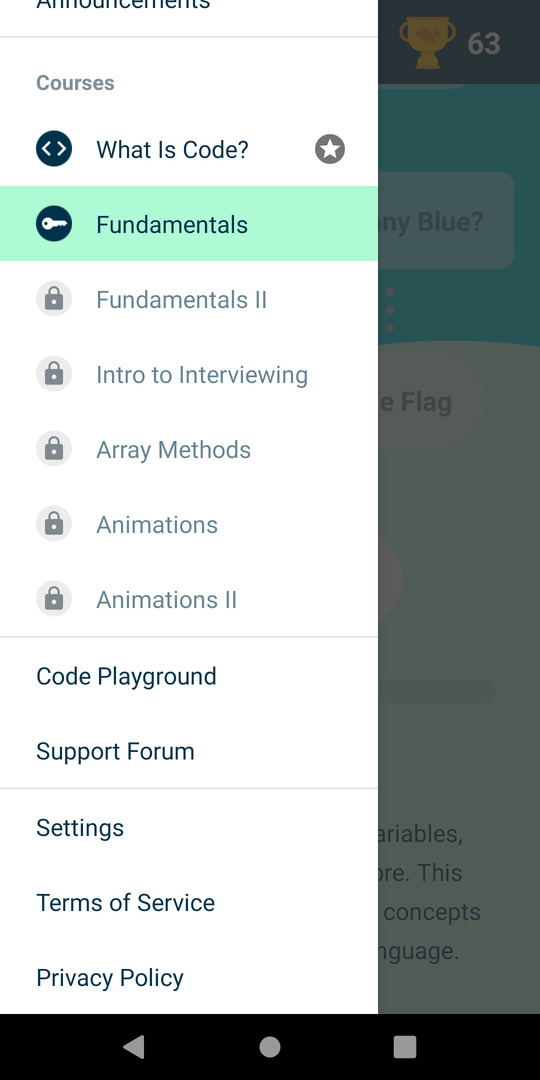
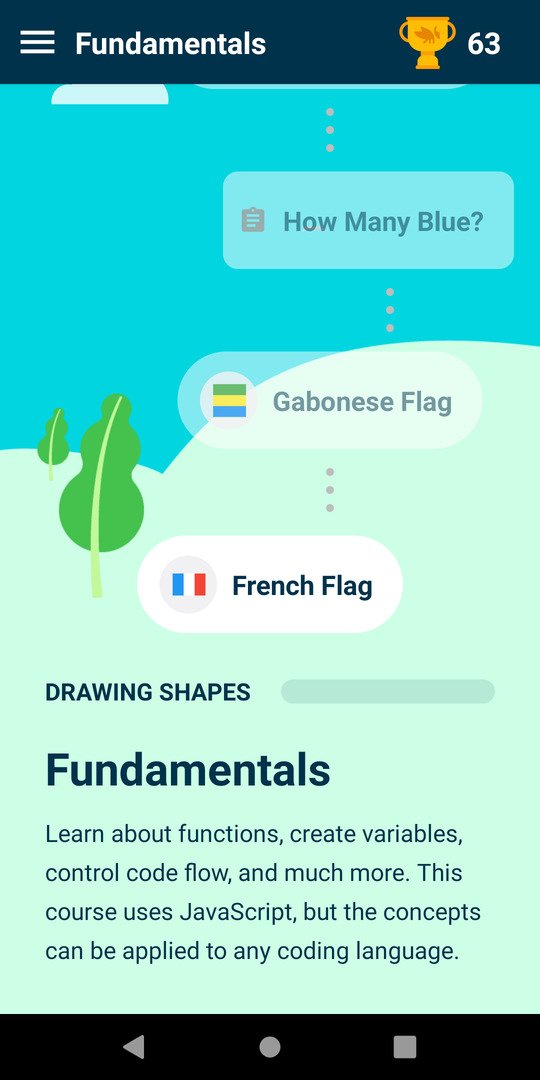
The Grasshopper application has a beautiful and colorful UI with a menu icon at the top left corner of its main interface. Before you can start learning JavaScript, you’ll have to help Grasshopper set up tutorials/chapters by choosing your skill level. The app prompts first-time users to choose their skill level. If you’re a newbie, choose the “No, I’m new to coding” option, or if you can write or have written programs, select the “Yes, I’ve coded” before” option.
If you choose the first option, Grasshopper will display brief information about its features in a small box. This box flaunts an option called “Start Quiz”. If you tap this option, Grasshopper will display a series of questions and multiple choices. You should select the correct answer from the list. Once you choose an answer, the app will check if the chosen answer is correct or not. Then, it displays whether the answer is right or wrong. The app also shows the reason why the chosen solution is correct/incorrect. Grasshopper asks these questions to make you aware of its features and to know whether you’ve basic knowledge of JavaScript or not.
Code/Tutorials
Grasshopper displays a canvas with the instructions, the output of the code, the block of code that you can modify by tapping the buttons displayed below.
The application displays the functions and parameters on buttons. When you tap the button, it will add the function or parameter to the canvas. If you select a line from the block and tap the button, the function/parameter of the line you’ve chosen will be replaced with the one displayed on the button.
Code editor and debugger features
The code editor displays the JS code. If you insert a function in an inappropriate place, the Grasshopper application will display an error. To the bottom right corner of the editor, you’ll find a circular green-colored button. If you want to run/execute the code, tap this button. Grasshopper allows you to save your code. You’ll see the option to save or discard the code when you tap the phone’s back button. The code editor occupies 30% to 35% of the screen. You can increase its size by tapping the arrow pointing downwards. The app lets you share the output of the code with your friends.
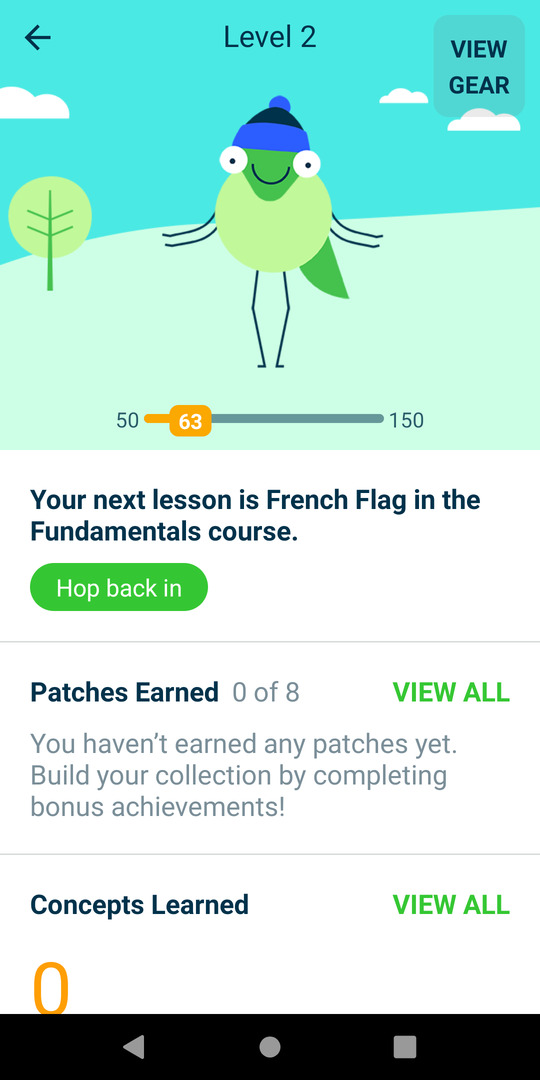
Dashboard
The dashboard of Grasshopper displays your progress, patches you’ve earned, and the number of concepts you’ve learned.
Grasshopper, like other learning apps, has a built-in reward system. On completing a chapter, you’ll earn a point. The points indicate your proficiency. Your objective should be to earn as many points as possible by learning JavaScript.
In addition to points, you’ll also earn patches. When you collect a certain number of points, Grasshopper will upgrade your level. The dashboard interface displays your achievements and a customizable character. To customize this character, tap the “View Gear” option and choose the options of your choice.
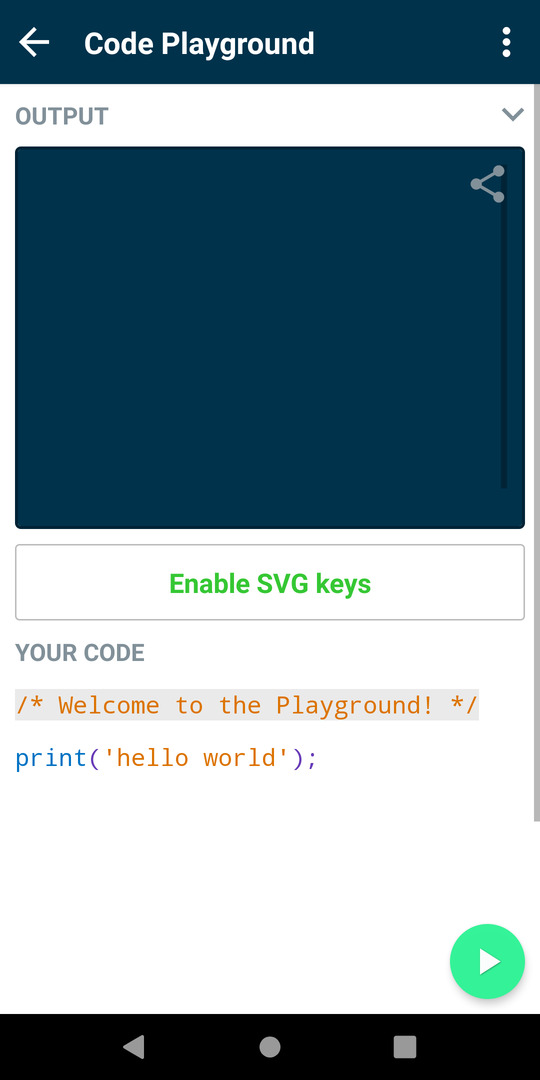
Code Playground
This interface enables you to write and execute JavaScript code. You can’t use the keyboard app to write code in Grasshopper. The app displays buttons whose labels are parameters/functions. You should tap these buttons to insert the code in the code editor.
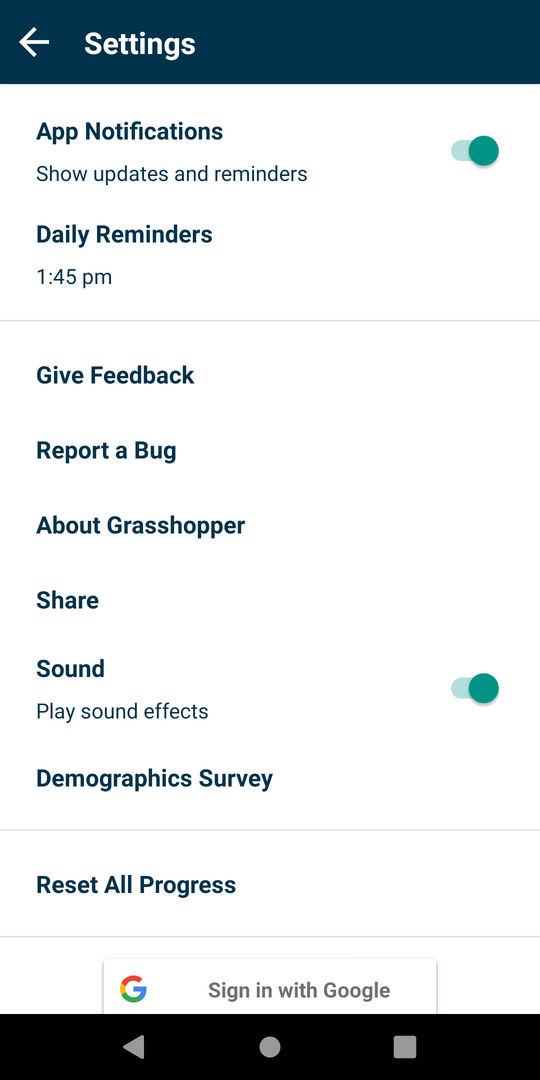
Settings
Grasshopper’s settings interface allows you to disable/enable app notifications, sound effects and change daily reminders time.
Also see: Best apps to learn programming
Screenshots
Pros
Interactive: Grasshopper lets you debug the JS code in real-time. Is this something exceptional? Yes. Desktop web browsers have a JS debugger built-in. If you see the JS console, you can see the JavaScript errors. For some reason, mobile phone browsers don’t have developer tools.
Easy to use: The app is meant for people with/without a technical background. Its interface is easy to use.
Several chapters: Like books, the chapters/tutorials in the Grasshopper become difficult as your level increases.
Cons
- None
Final thoughts
Grasshopper is an app that interactively teaches you JavaScript. If you follow the instructions displayed by the app regularly, you should be able to use JavaScript functions, create custom variables and use them, etc.